WordPress yazı / sayfa içerisindeki bir metne tıklayarak, aynı içeriğin veya sitedeki farklı bir içeriğin belirli bir bölümüne gidebilirsiniz. Tıklandığında okuyucuyu sayfanın belirli bir yerine götüren bu tür çapa bağlantılar ile neler yapabileceğinizi ve yazı / sayfa içi çapa bağlantıları nasıl oluşturabileceğinizi bu yazıdan hemen öğrenebilirsiniz.
Yazı / sayfa içi bağlantılar, WordPress içeriklerde kullanıcıların aynı belgenin içindeki okumak istedikleri bir bölüme veya konuma hızlıca atlamasını sağlayan bağlantılardır. Anchor (çapa) veya jump (atlama) bağlantı adıyla da bilinen ve metin içerisine eklenen bu bağlantılar (köprüler), yaygın olarak içerik tablolarında kullanılır.
Yazı / sayfa içi bağlantılar metin içerisine demir atmak gibi düşünüldüğünden “anchor” (çapa), okuyucuyu hızlıca sayfanın bir yerine götürmesi sebebiyle de “jump” (atlama / zıplama / sıçrama) bağlantı adını almışlardır. Ancak Türkçede yaygın olarak çapa, yazı içi veya sayfa içi bağlantı olarak adlandırılırlar. Bunlara bazen “bağlantı bağlantıları” adının verildiğine, bazen de orijinal “anchor link” adıyla işaret edildiğine de rastlıyoruz.
Bu yazıda, Aralık 2018’de kullanıma sunulan WordPress yeni metin düzenleyicisi Gutenberg editörü yanısıra WordPress klasik düzenleyicide (5.2.0 öncesi) eklentisiz olarak çapa link oluşturmayı, yani yazı / sayfa içi bağlantıları en kolay şekilde nasıl oluşturabileceğinizi adım adım göreceğiz.
Sayfa içi çapa bağlantı nasıl çalışır?
Sayfa içi çapa linklerden amaç, bir web sitesinde daha iyi bir kullanıcı deneyimi oluşturmaktır. Kullanıcılar, özellikle uzun yazılar söz konusu olduğunda, yazı içi zıplama bağlantılarını kullanarak ihtiyaç duydukları bölüme anında geçebilirler.
- WordPress yeni düzenleyicide çapa bağlantı nasıl oluşturulur?
- WordPress klasik düzenleyicide çapa bağlantı nasıl oluşturulur?
Örnekte gördüğünüz üzere, yazı / sayfa içi çapa linkler, bir WordPress yazı / sayfa ekranında aşağı yukarı gezinmeye ve sayfanın yeniden yüklenmesine gerek bırakmadan tıkladığınızda sizi sayfanın belirli bir yerine götürür.
Çapa bağlantılarla neler yapılabilir?

Çapa bağlantıları kullanarak, aynı bilgileri farklı sayfalarda yinelemeden okuyucularınıza bilgi sağlayabilirsiniz.
Blog yazılarınıza çapa bağlantılar ekleyebilir ve bu şekilde okuyucularınızın aynı yazının başka bir bölümündeki bilgilere anında erişmesini sağlayabilirsiniz.
Yazı / sayfa içi çapa bağlantılar ile birçok şeyi yapmak mümkündür. Bunlardan bazılarını sıralarsak:
- Uzun bir yazının başında bir içerik tablosu konabilir ve bu tablodaki her bir konu sizi aşağılarda bir başlığa götürebilir.
- Bilgilendirici özet metinlere eklenen maddelemelere çapa bağlantılar eklenebilir.
- Sayfanın sonuna “başa dön” bağlantısı konabilir.
- Metin altındaki bir dipnot veya açıklamaya götürebilir.
- Bir blog yazısının istenen bölümüne veya bir satış sayfasında doğrudan ürünün fiyatı gibi istenen kısma götürebilir.
Okuma kolaylığı sağladığı için çapa bağlantılara özellikle uzun blog yazılarında sık rastlanır.
Çapa Bağlantılarının Artıları ve Eksileri
Bir şey yaptığımız için her zaman yapmanız gerektiği anlamına gelmez. WordPress sitenizde bağlantı bağlantıları kullanırken göz önünde bulundurmanız gereken birkaç avantaj ve dezavantaj.
Artıları
- Bağlantı bağlantılarının en büyük avantajlarından biri, sitenize göz atarken daha iyi bir kullanıcı deneyimi oluşturmaktır. Bu özellikle uzun biçimli makaleler söz konusu olduğunda geçerlidir . Çok fazla derinlemesine içerik (4.000+ kelime) yayınlıyoruz ve kaydırma bir acı haline gelebilir. Bağlantı bağlantılarını kullanmak, kullanıcının ilgilendikleri bölüme anında atlamasını sağlar. Kullanıcılarınızın ihtiyaç duyduklarını daha hızlı bulmalarını sağlayın.
- Üstbilgilerde bağlantı bağlantıları kullanmak, bir makaledeki farklı bölümlere doğrudan bağlantılar paylaşmanıza olanak tanır. Bu sosyal medya ve hatta destek ekipleri için harika . Örneğin, Kinsta’daki destek ekibimiz, kullanıcıyı takip etmeleri gereken tam sorun giderme adımına gönderebilmemiz için Bilgi Bankası makalelerimizdeki bağlantı bağlantılarına büyük ölçüde güvenmektedir. Satış ekibimiz bunları Kinsta ile ilgili soruları daha hızlı cevaplamak için de kullanıyor.
- Arama motoru sonuç sayfalarına (SERP) gelince, sonuçlar her zaman neyin gösterildiğine bağlı olarak değişebilir. Bununla birlikte, SERP listemizde bağlantı bağlantılarının (atlama menüleri) tekrar tekrar görüldüğünü gördük çünkü bunları yazılarımızda kullandık. Bunlar harika çünkü organik girişiniz için size başka bir metin satırı veriyorlar . Ayrıca , kullanıcı meta açıklamasında veya başlığında iletmediğiniz sorgularıyla ilgili bir şey görebildiğinden TO’nun artmasına yardımcı olabilirler .
 Google örneğindeki çapa bağlantıları
Google örneğindeki çapa bağlantıları
Eksileri
Profesyonellerin kesinlikle eksilerini aştığını düşünürken, burada düşünmek isteyebileceğiniz birkaç aksaklık var.
- Bağlantı bağlantıları veya içindekiler tablosu, ziyaretçi başına sitede geçirilen ortalama süreyi azaltabilir . Neden? Çünkü makalenizin tamamını okumak yerine istedikleri içeriğe geçiyorlar. Ancak, ziyaretçinizi sopayı mutlu ederseniz, bülteninize kaydolmalarına veya sattığınız ürün hakkında daha fazla araştırma yapmalarına neden olabilir. Yani bu bir profesyonel ya da aleyhte olarak görülebilir.
- Yukarıdaki sorunla doğrudan ilgili olarak, çapa bağlantıları muhtemelen reklam gelirinizi etkileyebilir. Doğrudan belirli bir bölüme atlayan ziyaretçiler, gösterimleri ve tıklamaları azaltabilir. Reklamlara büyük ölçüde güvenen siteler,çapa bağlantıları ve içindekiler tablosu kullanılarak A / B testi yapmak isteyebilir .
- Etki alanlarını değiştiriyorsanız veya 301 yönlendirmeleri eklemeniz gerekiyorsa, parça tanımlayıcısının (#) hiçbir zaman sunucuya gönderilmediğine dikkat etmek önemlidir. Bu, çapa bağlantılarınızla yolda değişen şeyleri değiştirirseniz işleri zorlaştırabilir. JavaScript ile bunun üstesinden gelmenin yolları vardır, ancak bu hiç de kolay bir iş değildir.
WordPress sayfa içi bağlantı nasıl oluşturulur?
Çapa bağlantıların özelliği, # (diyez) işareti ile başlamalarıdır.
Her iki WordPress düzenleyici sürümünde de aynı yazı veya sayfanın bir bölümünden başka bir bölümüne atlatan bir çapa bağlantı oluşturmak için temelde yapılması gereken başlıca iki işlem söz konusudur:
- Hedefi işaretlemek
- Bu hedefe bir bağlantı eklemek
Şimdi bu iki işlemi WordPress klasik ve WordPress Gutenberg düzenleyicide nasıl yapabileceğimizi görelim.
WordPress Gutenberg düzenleyicide yazı / sayfa içi bağlantı nasıl eklenir?
Sayfa içi (çapa) bağlantı oluşturma adımları
Bazen çapa bağlantıları olarak da anılan sayfa atlamaları, bir bağlantının üzerine tıkladığınızda uzun bir sayfada yukarıda veya aşağıda bir yere anında gitmenizi sağlar. Aşağıdaki İçerik Tablosu, sayfa atlamalarına örnektir.
İçerik Tablosu
Sayfa Atmalarını Neden Kullanmalıyım?
Sayfa Atlama Oluşturma
Sayfa Atlamanızın Bağlantısı
Metni Olmayan Atlama Bağlantıları
Başka bir Sayfa veya Yazıdaki Hedefe Atlama
Klasik Düzenleyici/HTML Sayfa Atlamaları
Sayfa Atmalarını (çapa bağlantı) Neden Kullanmalıyım?
Sayfa atlama, ziyaretçilerinizi içeriğinizin bir bölümünden diğerine yönlendirmek için harika bir yöntemdir .
Örneğin bir yazının üst kısmında bir isim listesi olduğunu varsayalım. Her bir ismi yazının ilerleyen bölümlerinde farklı bir noktayla ilişkilendirebilirsiniz, böylece ziyaretçiler doğrudan ilgilendikleri isim hakkındaki bilgilere gidebilir. Ardından okuyucuları doğrudan isim listesine yönlendirebilirsiniz.
Bu yönergeler WordPress Düzenleyici veya Blok Düzenleyici içindir. Klasik Düzenleyici için yönergeleri arıyorsanız ya da HTML kullanarak atlama bağlantıları oluşturmak istiyorsanız buraya tıklayın.
Sayfa Atlama Oluşturma
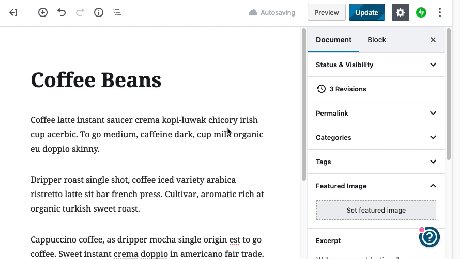
- Yeni bir blok eklemek için Artı Simgesini kullanın.
- Blok türü olarak Başlığı seçin ya da başlık bloku kısayolu olarak /başlık yazmaya başlayın.
- Başlık metninizi girin.
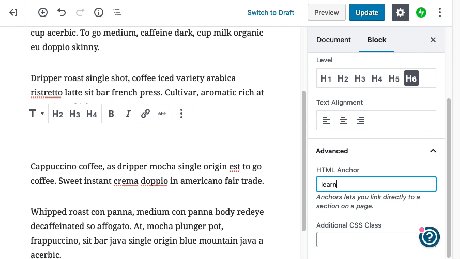
- Blok Ayarlarının altında sağ tarafta Gelişmiş üzerine tıklayın.
- HTML Çapası alanına yönlendiren bağlantınız olacak bir kelime yazın.
Eski tarayıcılarda soruna yol açabileceğinden kimliklerinizde boşluk olmadığından emin olun. Ayrıca oluşturduğunuz her bir hedef için mutlaka farklı bir kimlik kullanın.

Çapa/sayfa atlama metninize ne yazdığınızı unutmayın. Bir sonraki adımda buna ihtiyacınız olacak.
Sayfa Atlamanızın Bağlantısı
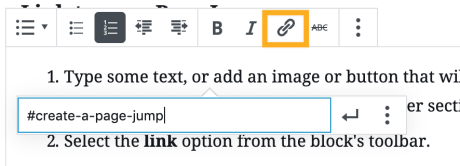
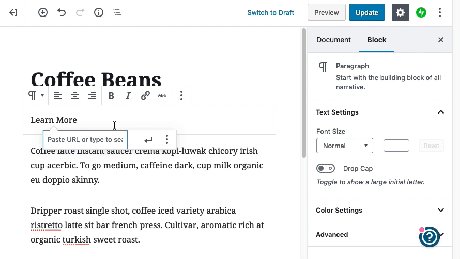
- Bir metin yazın ya da ya da ziyaretçilerinizin başka bir bölüme gitmek için tıklamasını istediğiniz bir görsel veya düğme ekleyin.
- Metni veya görseli/düğmeyi vurgulayın ve blokun araç çubuğundan bağlantı seçeneğini belirleyin.

- Sayı (#) işaretiyle başlayan, oluşturduğunuz HTML Çapasını girin. Örneğin sayfa-atlama-oluştur adlı bir Çapa oluşturursanız #sayfa-atlama-oluştur’a bağlantı verirsiniz.
https://kotaman.com/wordpress-yazi-sayfa-ici-baglanti-capa-link-nedir-nasil-eklenir#classic-editorZiyaretçiler oluşturduğunuz bağlantıya tıkladığında sayfa atlama oluştururken (o bölüme geçmek için buraya tıklayın!) HTML Çapasını eklediğiniz başlığa gider.

Sitenizi Önizleme modunda görüntülediğinizde atlama bağlantıları çalışmaz. Ancak site sayfasını Yayımladığınızda bunları test edebilirsiniz.
Metni Olmayan Atlama Bağlantıları
Herhangi bir metin görüntülemek istemiyorsanız boş bir başlık oluşturup yine de bir HTML Çapası ekleyebilirsiniz.

Başka bir Sayfa veya Yazıdaki Hedefe Atlama
Sayfa atlamalarının tek işlevi yalnızca bir sayfa içindeki bir noktaya atlamak değildir. Sayfa atlamalarını ayrıca bir sayfadan başka bir sayfadaki spesifik bir alana atlamak için de kullanabilirsiniz.
Sayfa atlama ile oluşturduğunuz sayfanın canlı sürümünü görüntülediğinizde, oluşturduğunuz bağlantıya tıklayabilirsiniz. Böylece tarayıcınızın çubuğundaki sayfa adresinin atlama bağlantısının metnine eklendiğini görürsünüz.
Örneğin:
- Örnek adlı havalı sitenizde bir sayfa oluşturdunuz ve sayfanızın adresi havalialanadiniz.com/ornek’tir
- Ardından o sayfada daha aşağı götüren, benzersiz tanımlayıcı adlı bir atlama bağlantısı oluşturdunuz
- Atlama bağlantısına tıkladığınızda sayfanızın adresi havalialanadiniz.com/ornek/#benzersiz-tanimlayici olarak değişir
Artık hedefin URL’sine sahip olduğunuza göre bunu, sitenizdeki herhangi bir sayfa veya yazıdaki hedefe bağlantı vermek için kullanabilirsiniz:

Klasik Düzenleyici/HTML Sayfa Atlamaları
Aşağıdaki yönergeleri Klasik Düzenleyici için veya HTML kodu kullanarak elle sayfa atlaması oluşturmak istiyorsanız kullanabilirsiniz.
Sayfa Atlama Oluşturma
Hedef metni ve bağlantı, bir sayfa atlamasının iki parçasıdır.
Bağlantıya tıklandığında ziyaretçilerinizi sayfada hedef metninin bulunduğu yere götürür .
Aşağıdaki kod, düzenleyicinizin HTML sürümüne eklenir.
Hedef metin şu şekilde yazılır:
<p id="benzersiz-tanimlayici">Hedef metin benim.</p>
Üst tarafında id="benzersiz-tanimlayici " yazan metin, hedef metniniz için etiket görevi görür.
Eski tarayıcılarda soruna yol açabileceğinden kimliklerinizde boşluk olmadığından emin olun. Ayrıca oluşturduğunuz her bir hedef için mutlaka farklı bir kimlik kullanın.
Hedefinize bağlantı vermenin yöntemlerinden biri de, bir metin seçip ardından bağlantı yerleştir/düzenle düğmesini kullanmaktır. Oradaki URL alanına # sembolünü ve ardından hedefin kimliğinin adını şu şekilde girin:

“Buraya tıkla!” bağlantısındaki #benzersiz-tanimlayici öğesinin daha önce bahsettiğimiz hedef metninin kimliğiyle eşleştiğine dikkat edin.
Bu bağlantıyı HTML koduna yazmak istediğinizde şu şekilde görünür:
<a href="https://kotaman.com/sayfa-atlamalari/2/#unique-identifier">Click me!</a>
Ek sayfa atlamaları oluşturmak için bu işlemi tekrarlayabilirsiniz. Her bir hedef/bağlantı çifti için farklı bir kimlik oluşturmayı unutmayın. Kimlikler
“havali”veya“mükemmel”gibi dilediğiniz bir şey olabilir.

Okuyucuları Sayfanın Üst Kısmına Gönderme
Yazının veya sayfanın başlangıcında Metin düzenleyiciyi kullanarak bunu diğer tüm HTML’lerin yukarısına ekleyin:
1<div id="top"> </div>
Bu işlem, yazınızın veya sayfanızın üst kısmında, kimliği üst olan görünmez bir hedef oluşturur. Hedefin konumuna aslında görünür bir metin eklemek istemiyorsanız görünmez bir hedefinizin olması kullanışlı olabilir.
Alternatif olarak, görünmez bir hedef oluşturmak için boş bir <div> etiketine kimlik özelliği eklemek yerine kimliği, şu şekilde sayfadaki ilk öğeye (örneğin başlık) ekleyebilirsiniz:
<h1 id="top">Sayfa Başlığı</h1>
URL alanına #üst öğesini ekleyerek var olan metni bu hedefe bağlamak için bağlantı yerleştir/düzenle düğmesini kullanabilir veya bunu Metin düzenleyicide yazabilirsiniz:
<a href="https://wordpress.com/tr/support/icerigi-bolme/sayfa-atlamalari/2/#top">top</a>
Başka bir Sayfa veya Yazıdaki Hedefe Atlama
Bir hedef oluşturduğunuzda bu hedefe bağlanan URL’ye hızlıca erişebilirsiniz.
Şöyle bir URL’si olan bir sayfada bir hedef oluşturduğunuzu düşünelim:
http://myblog.wordpress.com/ornek
Tek yapmanız gereken URL’nin sonuna # sembolünü ve hedef kimliğini şu şekilde eklemektir:
http://myblog.wordpress.com/ornek/#benzersiz-tanimlayici
Artık hedefin URL’sine sahip olduğunuza göre bunu, sitenizdeki herhangi bir sayfa veya yazıdaki hedefe bağlantı vermek için kullanabilirsiniz:














